Parent and Child | Basic Rules for .css
To link a .css from the .html
Add the script into the <header> bock.
<link rel="stylesheet" href="./junk1.css">Include your own file source location (href=)
Learn more here:
https://www.codemahal.com/parent-and-child-elements-in-css
Understanding parents and what the child belongs to
Parent starts with the main block.
First off, the parent and child relationship in the .css start at the html level. You determine the parents in css, referencing the html tags.
<!DOCTYPE html>
<html lang="en">
<head> <!--parent1-->
<meta charset="UTF-8"> <!--child of parent1-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--child of parent1-->
<title>Document</title> <!--child of parent1-->
<link rel="stylesheet" href="./junk1.css"> <!--child of parent1-->
</head>
<body> <!--parent2-->
<p>This is not inside a div</p> <!--child of parent2-->
<div> <!--child of parent2-->
<p>This is totally inside a div</p> <!--child of div which is child of parent2-->
</div>
<div class="first-class"> <!--child of parent2-->
<p>This text is within a div, within a class</p> <!--child of div which is child of parent2-->
<p class="second-class">This has a class and is also within a div, with a glass</p> <!--child of div which is child of parent2-->
</div>
</body>
</html>A parent is the level above any tag. If a tag can go up a tag level, then it is a child. Childs can be a parent of another child.
<body> <!--parent2-->
<p>This is not inside a div</p> <!--child of parent2-->
<div> <!--child of parent2 **ALSO** parent to <p>-->
<p>This is totally inside a div</p> <!--child of div-->
</div>
<div class="first-class"> <!--child of parent2 **ALSO** parent to <p> and "second-class"-->
<p>This text is within a div, within a class</p> <!--child of div-->
<p class="second-class">This has a class and is also within a div, with a glass</p> <!--child of div-->
</div>
</body>
Starting the .css script with no dot "." will call out to the main tag that it refers to in the html.
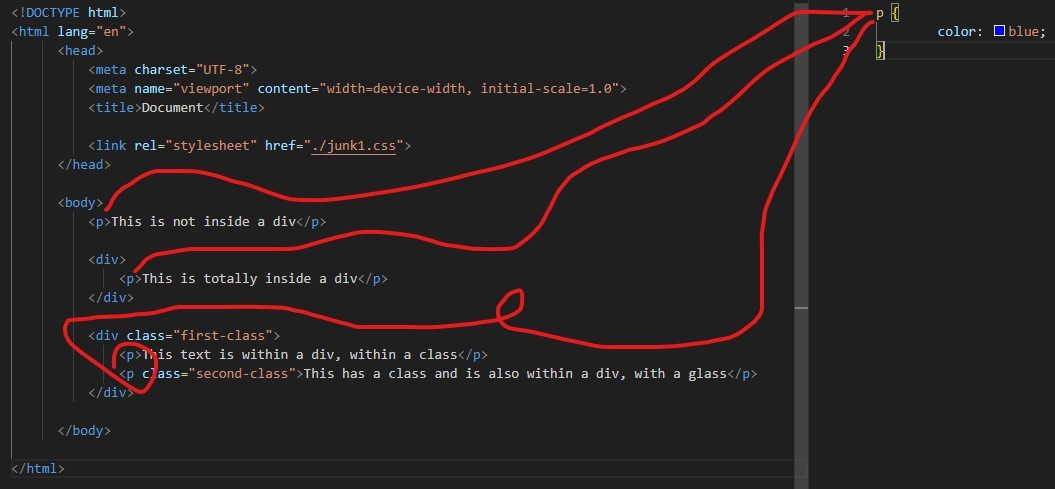
p {
color: blue;
}
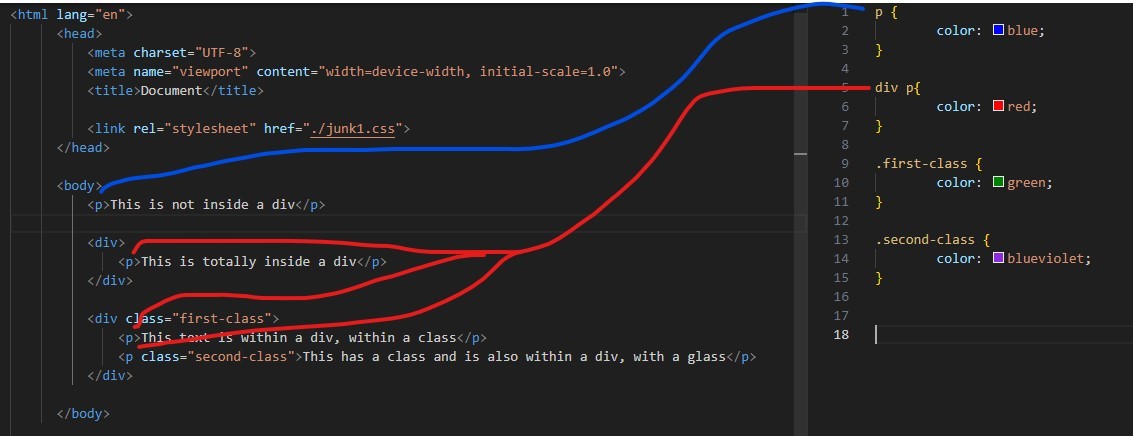
This will happen because the parents are being referenced and parents take priority. It is ignoring the classes:
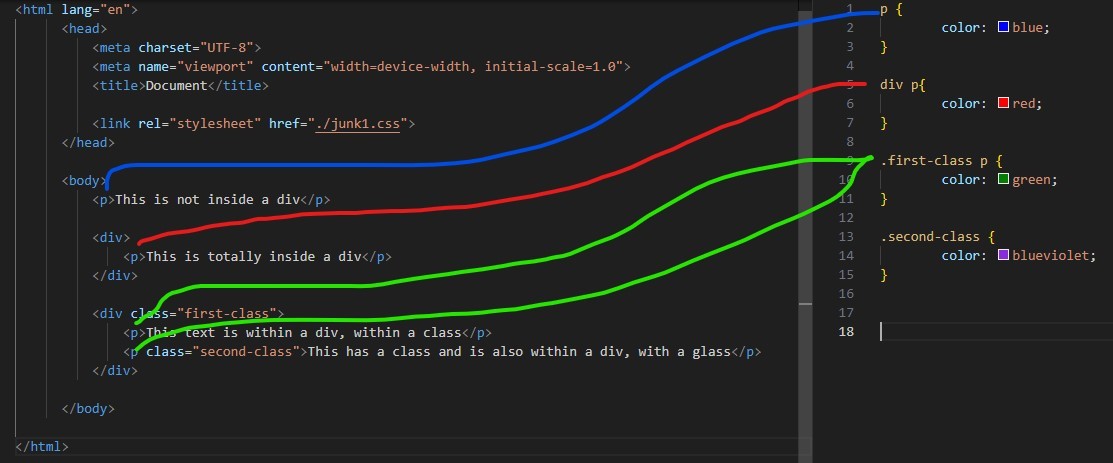
To use the first level classes, refer to the class, then the parent:
In the above. ANY "p" (paragraphs) that belong to .first-class will be green.